Scalable Vector Graphics (SVG) are an important building block for your web-site. If you aren’t using them yet, there are several reasons to consider adding them.
Graphics particularly well suited to SVG are logos, forms, technical illustrations, maps, business charts, statistical plots and schematics. To illustrate this, see the many examples below. If you’d like to know whether your graphics are well suited for vector formats on-line, email us or use the contact form. We’re always happy to help.
SVG is the Open Standard for Vector Graphics
SVG was first defined in 1999 by the W3C, the standards organization for the world-wide-web. Bitmap Image formats were already widely used. but, there was no well defined vector counterpart. It took a while for browsers to support it well, hence adoption was slow. Now, SVG has come into its own and is well supported by all major browsers. Read further and you’ll see that it’s a good time to start using SVG on your website.
Resolution Independent
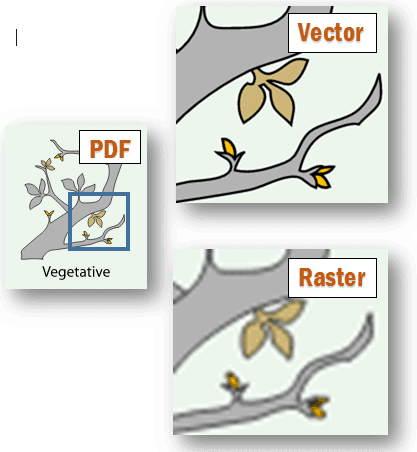
Vector graphics scale and zoom with high fidelity. This is not possible with the PNG, GIF and JPEG bitmap formats populating web sites. Image formats lose clarity when enlarged. As they grow bigger, you’ll notice their individual pixels. This makes the details blurry. As a work-around, the same image is often created in several different sizes. This ensures optimal display in various areas of a web site.
Scalable vector graphics are vectors which mean that they scale up or down without any degradation. They look equally great on a tiny watch or a big screen. Vector graphics are ideal for line art, logos, illustrations, charts, diagrams and drawings. Of course, there’s still a place for bitmap image formats. These are best suited for photos and other images with deep color depth. Learn more about differences between vector vs raster graphics.

Dynamic and Animated
SVG can be made on the fly from data, and they can be animated too. With none of the overhead of viewers like Flash, you can create dynamic and interactive experiences. These files can include additional media like sound and audio clips.
Changes are Simple with CSS
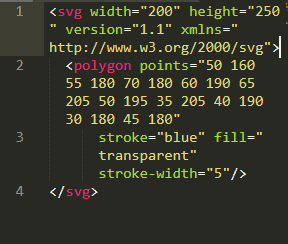
SVG is XML-based. These graphics are saved as text files which can be easily edited directly in the HTML, via CSS or with a specialized application. Below is a simple example of the XML code used to create a green star. There are several tools which will create SVG for you. Inkscape is a powerful, free design tool.

Better Performance
In general, SVG is always smaller than the same raster image. When the dimensions of a bitmap image grows, so does its file size. Vectors will remain the same. SVGs save all the geometry, including data and scale. Vector graphics aren’t weighed down by high-overhead information like pixels and dimension. The more pixels and color depth, the larger a bitmap image becomes.
SVG Example Gallery
Below is a series of examples showing the different ways in which SVG can be used. From whimsical cartoons and illustrations to scientific charts or mechanical engineering drawings, SVG is ideal for all types of line art.
More information and examples:
Scalable Vector Graphics on Wikipedia
Scalable Vector Graphics (Mozilla)
Overview of SVG 1.1 W3C
Recommendation for SVG 2 W3C