Choosing the best graphic format can make a big difference in the quality of your document. These tips will help you determine which graphic format to pick for your project. Once you make the first choice between vector and bitmap, then you can choose the best format.
pdf2picture can convert PDF into all industry-standard vector and image formats. Try it free for 30-days. We also have add-ins for Microsoft PowerPoint and Visio. You can try these for free as well.
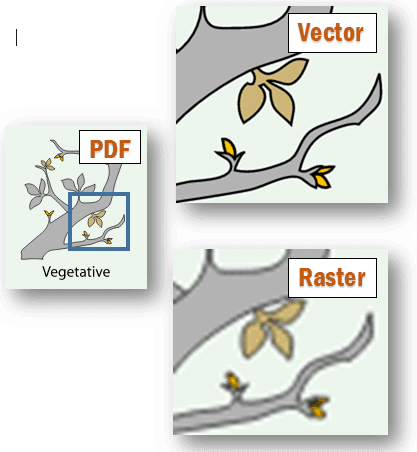
What’s the difference between vector and image mode?
Image Mode – If you make screen shots, use photos or original art in your documents, choose image mode. You can’t modify or enlarge bitmap graphics without loss of quality. Image formats are a good choice when you need to prevent graphical information from being extracted or edited. They are also advised when an exact match is required to avoid font display issues. . The supported image formats are PNG, GIF, JPEG, BMP and TIFF.
How do I pick between vector and image formats?
The image formats used in documents follow a similar rule. GIF, TIFF and PNG are best for images with fewer colors and JPEG is used for images with many colors such as photos. The best test is to use pdf2image to convert to a few different formats and then view them both on-screen and in print to see which gives you the desired result.
It’s also important to determine what formats your application can import. If the program you want to use only accepts BMP, then you need to convert to this format, even if it produces larger files than PNG.
Which formats should I use in Microsoft Word?
Which graphic format should I choose for the Web?

What resolution should I choose during conversion?
For general office printing, choose 150 dpi. This will generate a crisp image with the smallest file size.
For office publishing and high quality laser printing, choose 300 dpi. The files will be larger but the images will be very clear.
For professional printing, choose 300 dpi – 1200 dpi. It’s best to ask your printer who will recommend the best resolution to match his equipment.
What is a ‘Lossy’ format?
With lossless compression (think “Loss -less”), all data that was originally in the file is completely restored when uncompressed. GIF and PNG are Web image formats that provide lossless compression.
On the other hand, lossy compression (Lose) reduces a file by permanently eliminating some information which is imperceptible to the viewer. When the file is uncompressed though, only a part of the original information is still there. Lossy compression is generally used for video and sound, where a certain amount of information loss will not be detected by most users. The JPEG image file, commonly used for photographs and other realistic or high-definition images on the Web, is an image that has lossy compression. Using JPEG compression, the creator can decide how much loss to introduce and make a trade-off between file size and image quality. The larger the file size, the higher the quality. With pdf2picture, you can specify the “Image Quality Factor” to control acceptable loss during conversion.