Choosing the best graphic format can make a big difference in the quality of your document. These tips will help you determine which graphic format to pick for your project. Once you make the first choice between vector and bitmap, then you can choose the best format.
pdf2picture can convert PDF into all industry-standard vector and image formats. Try it free for 30-days. We also have add-ins for Microsoft PowerPoint and Visio. You can try these for free as well.
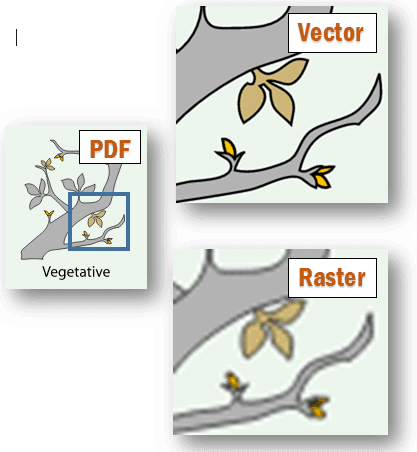
What’s the difference between vector and image mode?
Vector Mode– If you want to edit text or modify the graphic’s objects and attributes, you’ll want to choose a vector format. The top benefits of vector formats are scaleability, editability and ability to magnify without losing sharpness or clarity. WMF or EMF are best for Office documents and SVG for the Web and Illustration programs.
Image Mode – If you make screen shots, use photos or original art in your documents, choose image mode. You can’t modify or enlarge bitmap graphics without loss of quality. Image formats are a good choice when you need to prevent graphical information from being extracted or edited. They are also advised when an exact match is required to avoid font display issues. . The supported image formats are PNG, GIF, JPEG, BMP and TIFF.
How do I pick between vector and image formats?
The image formats used on web sites are JPEG (or JPG), PNG and GIF. JPEG is best for images with many colors such as photos. GIF is best for line art, illustrations and drawings with limited color. PNG is the most versatile and can be used quite broadly on web-sites.
The image formats used in documents follow a similar rule. GIF, TIFF and PNG are best for images with fewer colors and JPEG is used for images with many colors such as photos. The best test is to use pdf2image to convert to a few different formats and then view them both on-screen and in print to see which gives you the desired result.
It’s also important to determine what formats your application can import. If the program you want to use only accepts BMP, then you need to convert to this format, even if it produces larger files than PNG.
Which formats should I use in Microsoft Word?
Microsoft applications use the Metafile vector formats for shapes, icons, clip-art, charts. Also known as WMF and EMF, these graphics offer great flexibility in changing size and attributes like color, line weight and orientation without degrading. Inserted pictures like screen snips and photos are bitmap graphics. Any of pdf2picture’s image output formats are welcome in Microsoft Word. When weighing whether to use image or vector format, consider whether you need to edit it later on. If so, choose WMF or EMF in pdf2picture. If it’s a screen-snip, you have no choice – it’s a bitmap and that won’t change. Vector formats allow you more freedom in resizing graphics without loss of quality (resolution). Sometimes, however, only a bitmap will do when working with photos and other true-color images.
Which graphic format should I choose for the Web?
Raster image formats used on web sites are JPEG and PNG. SVG is the vector format. JPEG is best for images with rich color depth such as photos and original art. PNG is best for static line art, illustrations and drawings with limited color. SVG is ideal for logos and other line art where the graphic needs to be scalable and resolution independent. Today, we see web designers migrating PNG bitmap to SVG vectors for the added benefit to responsive design.

What resolution should I choose during conversion?
If you are generating images for use on web sites, convert at 72 dpi (dots per inch) or 96 dpi. These settings match screen resolution pixel for pixel for the best match and sharpest display.
For general office printing, choose 150 dpi. This will generate a crisp image with the smallest file size.
For office publishing and high quality laser printing, choose 300 dpi. The files will be larger but the images will be very clear.
For professional printing, choose 300 dpi – 1200 dpi. It’s best to ask your printer who will recommend the best resolution to match his equipment.
What is a ‘Lossy’ format?
Lossy and lossless are terms that describe whether or not a bitmap image can be recovered perfectly when it is uncompressed.
With lossless compression (think “Loss -less”), all data that was originally in the file is completely restored when uncompressed. GIF and PNG are Web image formats that provide lossless compression.
On the other hand, lossy compression (Lose) reduces a file by permanently eliminating some information which is imperceptible to the viewer. When the file is uncompressed though, only a part of the original information is still there. Lossy compression is generally used for video and sound, where a certain amount of information loss will not be detected by most users. The JPEG image file, commonly used for photographs and other realistic or high-definition images on the Web, is an image that has lossy compression. Using JPEG compression, the creator can decide how much loss to introduce and make a trade-off between file size and image quality. The larger the file size, the higher the quality. With pdf2picture, you can specify the “Image Quality Factor” to control acceptable loss during conversion.