How to Make an SVG Floor Plan
SVG is the ideal format for floor plans. As the industry-standard scalable vector format, it’s supported in all web-browsers. This means that your floor plan will look great both on-line and in print.
Because SVG is a vector format, it responds to changes in size without losing quality or clarity. It’s a plain text format that is easy to edit. Simple edits happen right in the XML code or CSS file.
SVG is flexible and superior to more familiar bitmap images like PNG and JPEG. These raster graphics are a fixed size. If you enlarge them, they break down into fuzzy pixels. SVG, on the other hand, looks great no matter what shape or size.
Ways to Create Floorplans
1. Use an editor that saves floor plans in SVG. Good options are SmartDraw, Floor Plan Creator and SketchUp.
2. Convert existing floor plans to SVG. Use pdf2picture to convert any PDF, EPS or Adobe Illustrator file to SVG. This works for any computer-generated file (vector file). It won’t create editable SVG from scanned drawings (raster files). Learn more about The Difference Between Vector and Raster PDF Files.
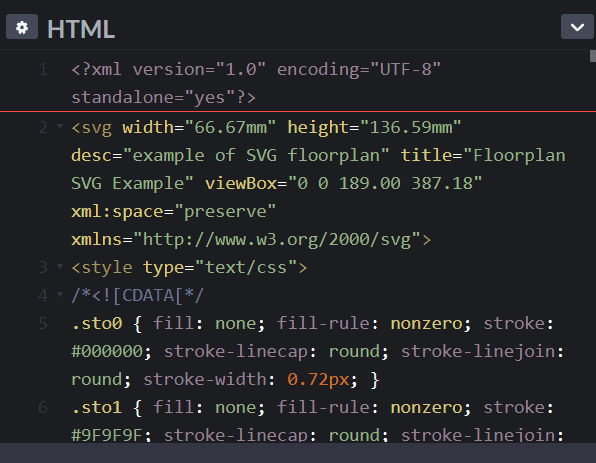
3. Start with an example and edit it in a coding app like CodePen. Following is an example of the starting code for the floorplan below.

SVG Floor Plan Example
To zoom in and out on Mac, use command + and command –, On Windows, use ctrl + and ctrl –
If you can not see the SVG image below, please upgrade your browser. All of the latest browsers support SVG.